Case Study
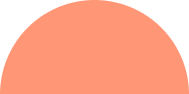
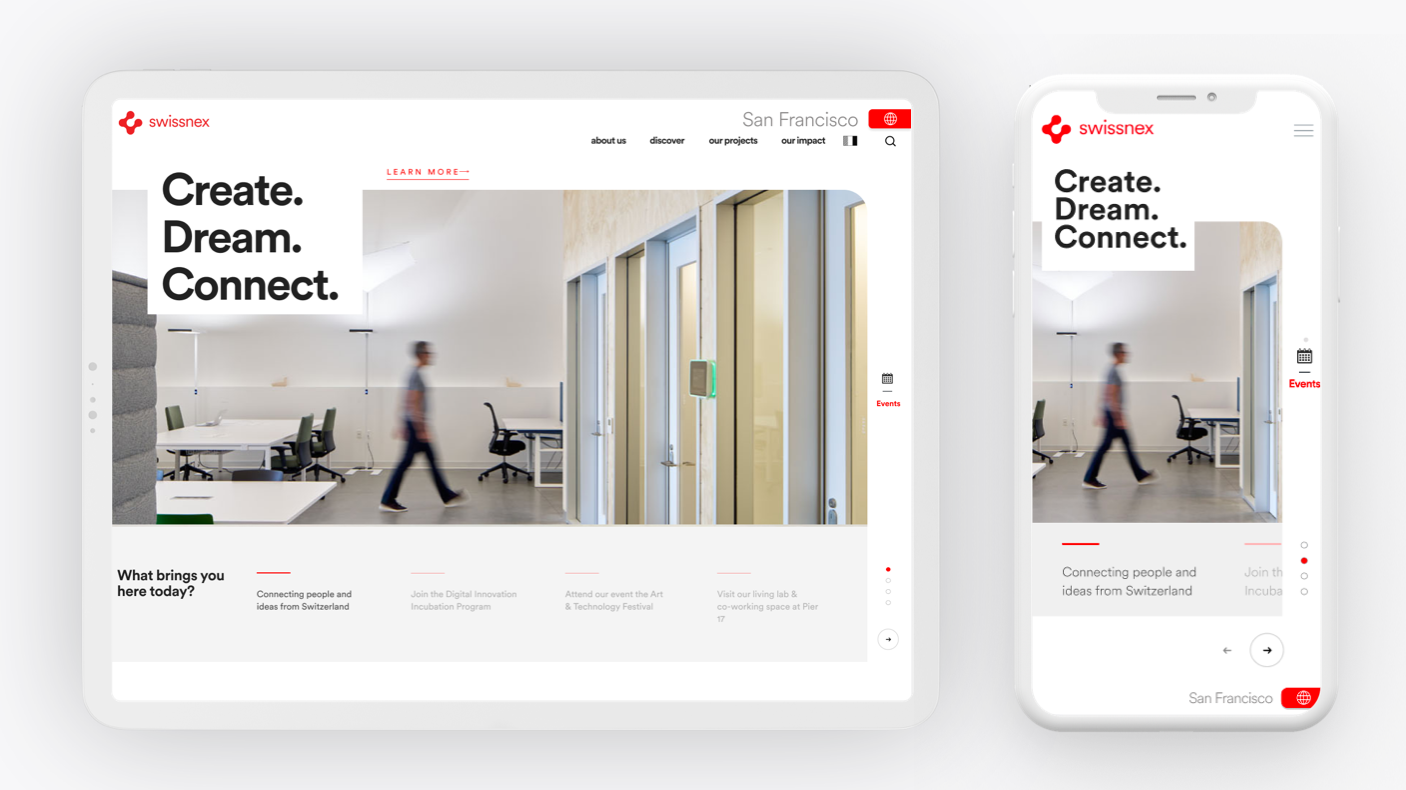
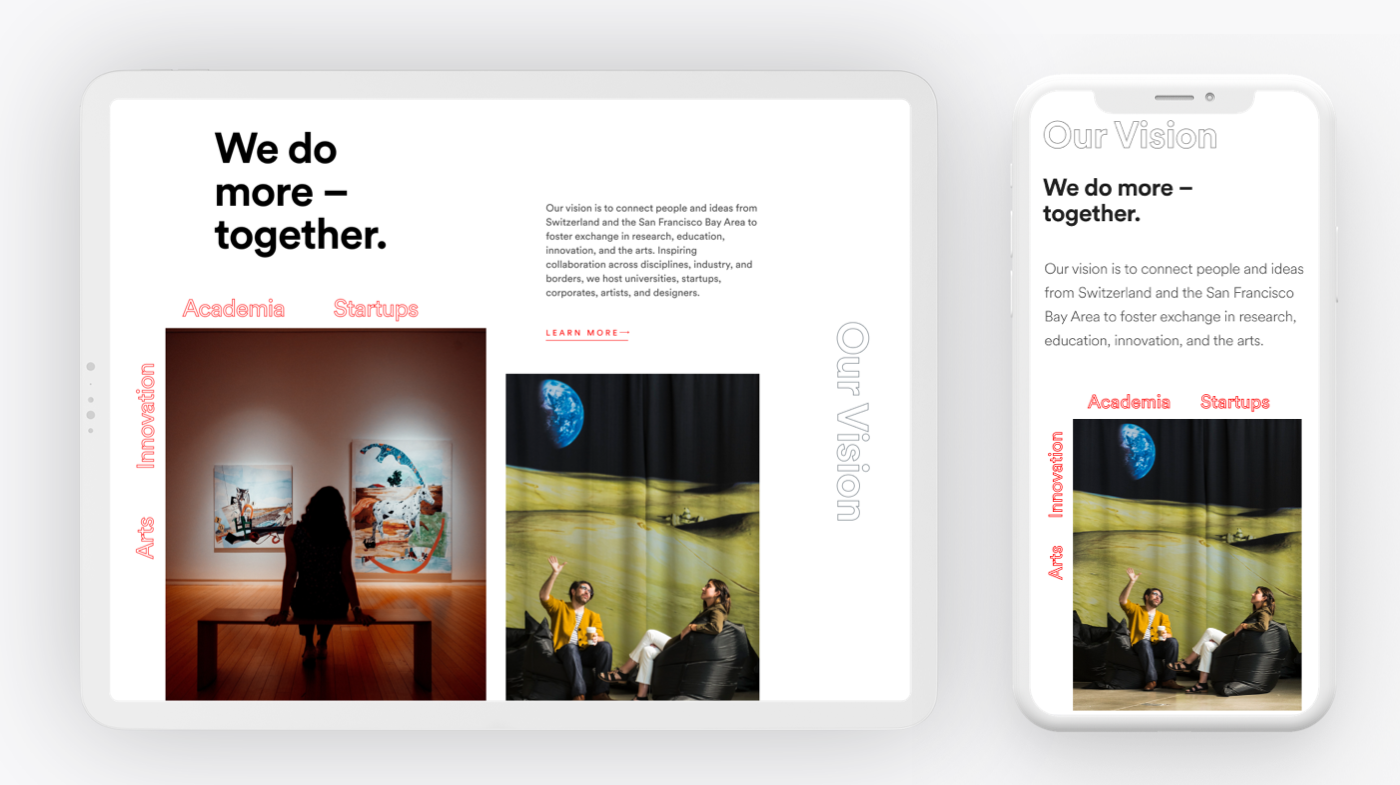
Swissnex
How might we improve the swissnex user experience and meet business goals?
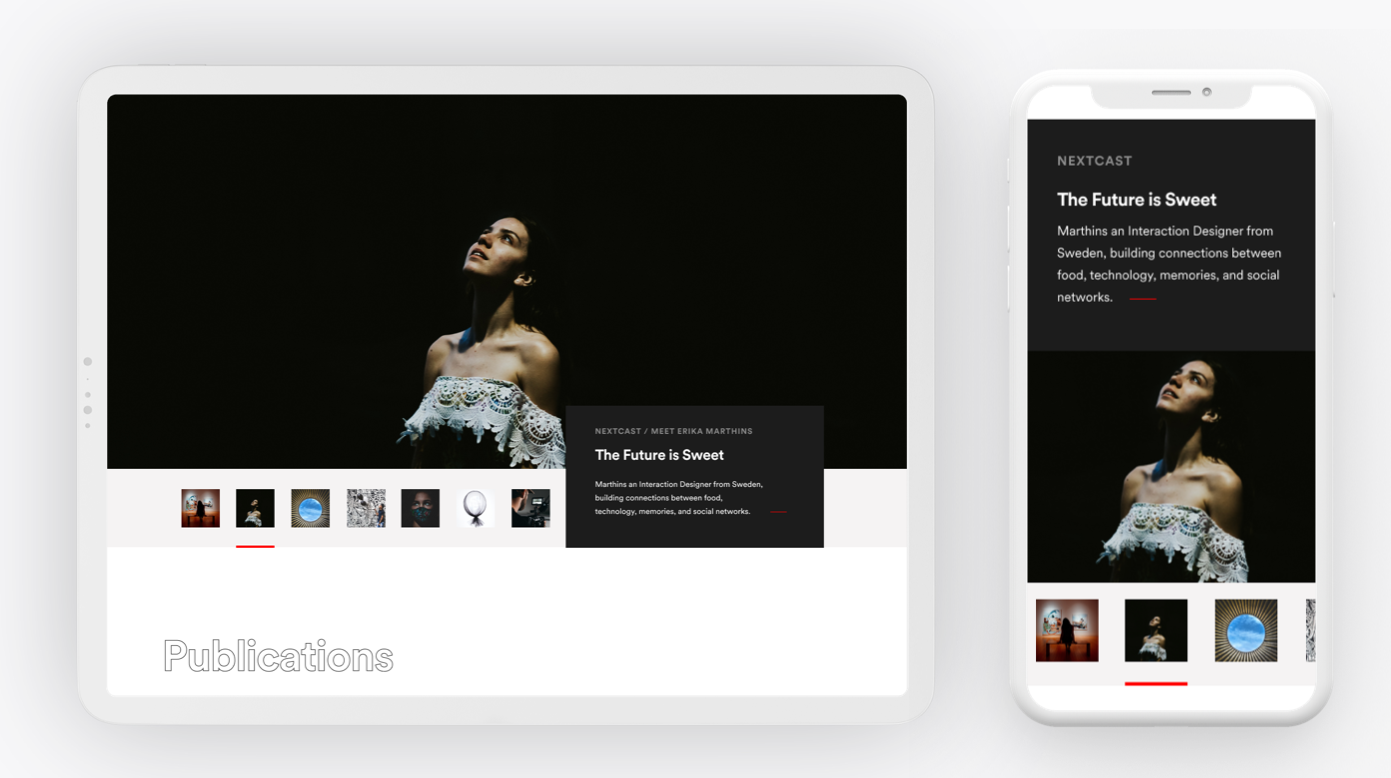
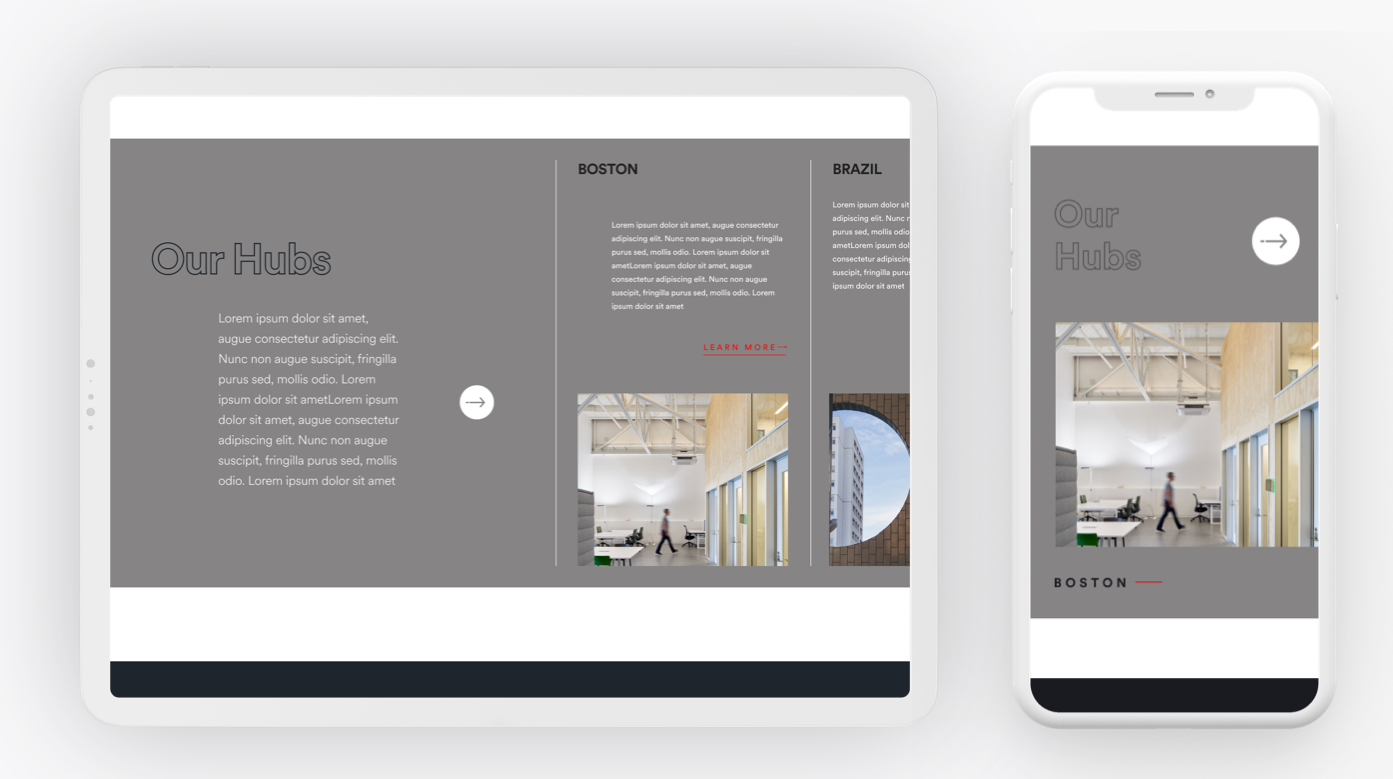
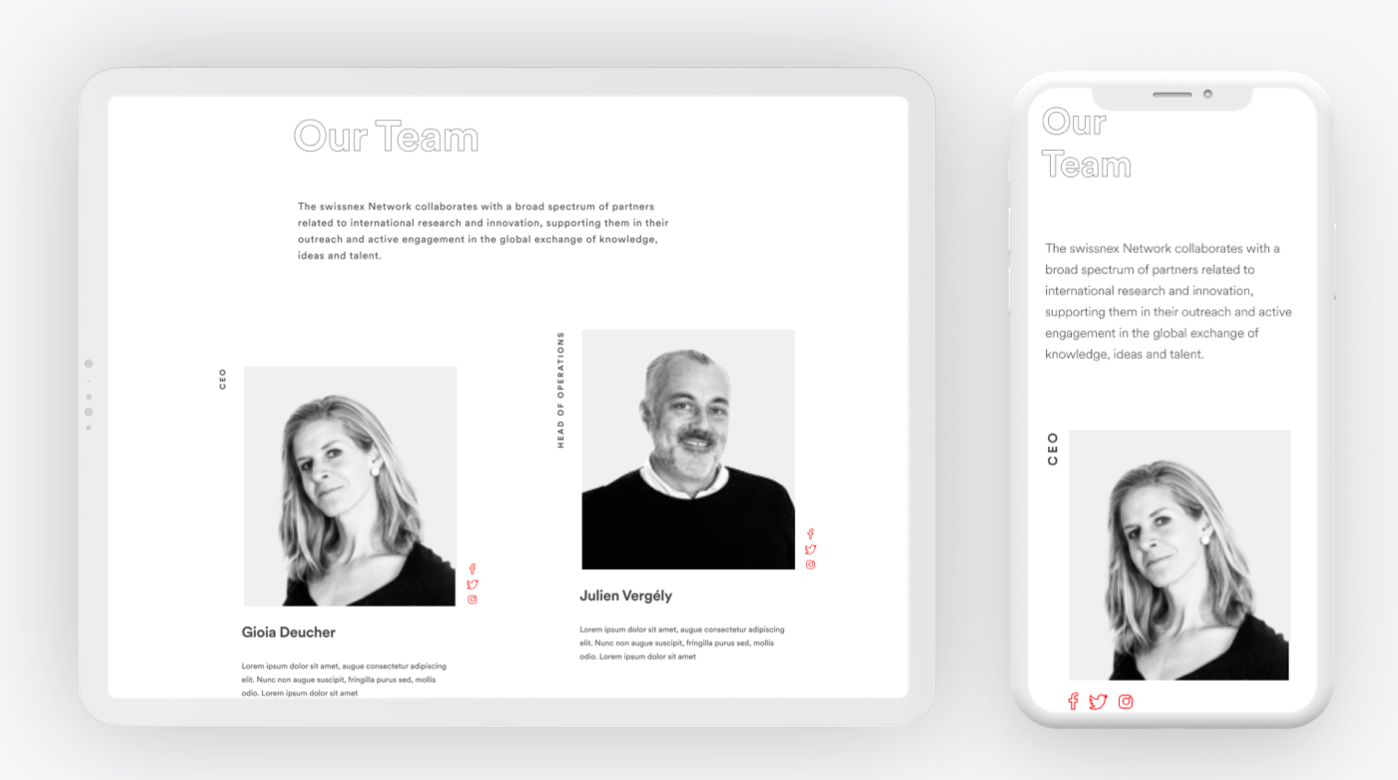
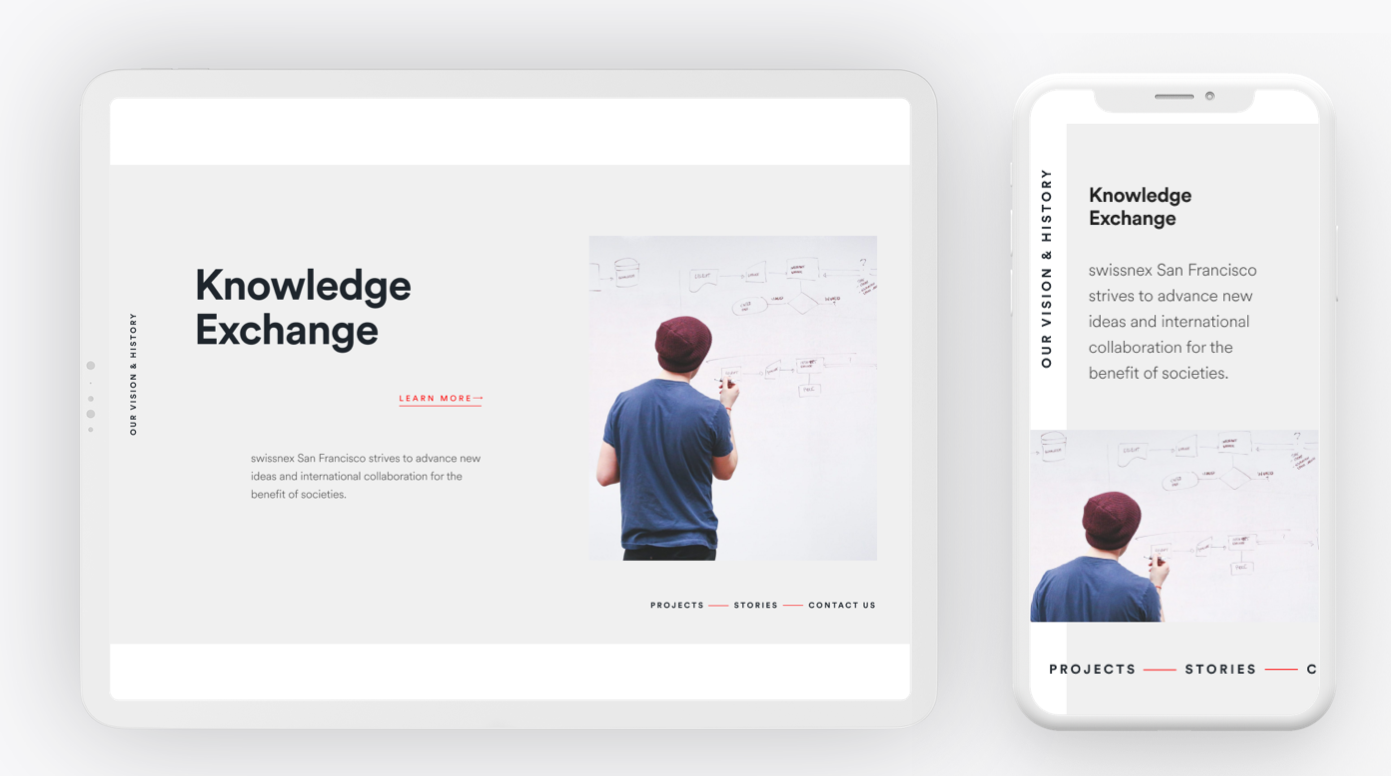
swissnex is recognized globally around the world but unless you are part of their community it was challenge to know what it is they do on their current website. Swissnex did not have consistent branding, design systems or nomenclature on their sites across the world. The site was also very difficult to navigate and most users ended up emailing to get the information they were looking towards. The business goal was to create a better user experience that generated more connection within their network and engaged with users more at their events.
- + 1-Year Project
- + Global Team
- + My Role / Lead Product Designer & Strategist
- + Goal / Elevate the Experience, More with Less, Make it Customizable
- + Purpose / Redefine the Site, Shift the Focus, User-driven, Amplify the Narrative